UX
USER EXPERIENCE
UX CASE STUDY: Where Do I Fit?
The Cal State East Bay Art and Multimedia departments needed a way to gauge student’s academic interests in order to plan courses and programs for 2020. They enlisted our Graduate cohort to research the creation of a full-wall, capacitive touch polling station to help them get a better sense of what to offer.
My Role: UX Research, Systems Design, Documentation
Team: Hung Le, Stephen Leber, Pierre Sagarminaga, Niloo Khodabakhsh
Design Challenge: How might we design an engaging polling station that will help the Art Department determine what classes and majors should be offered?
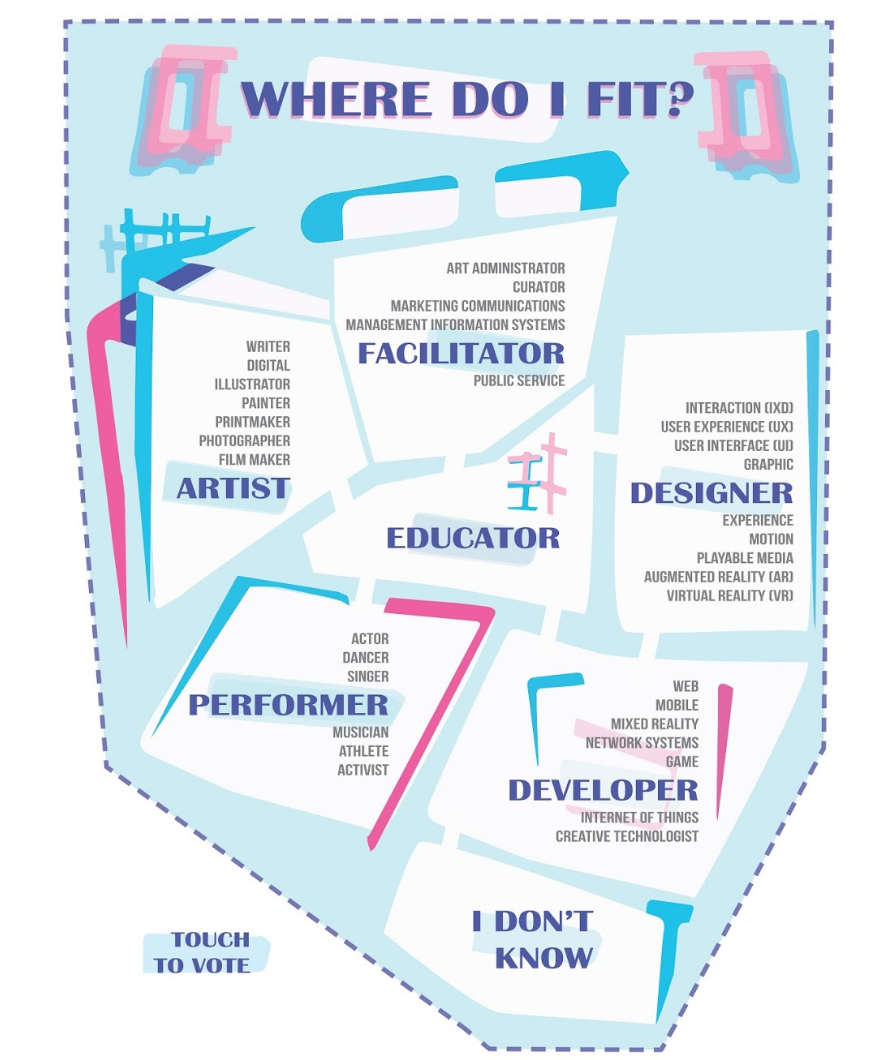
Solution: Develop a capacitive sensing touch wall that gauges student’s future careers and build academic programming around how to get them there.
Tools Used: Arduino Uno, Raspberry PI, Node Red, IDEO Human Centered Design Framework
UX RESEARCH
I started with a really open cultural probe model, just to gauge how willing students were to interact with something in the hallway at school. During this time, other team members focused on technical investigations and how to aggregate responses digitally. I then had the idea to re-frame the questions we would ask. Instead of listing all the courses the Art Department offered or wanted to offer, why not ask students what they wanted to do with their degree? I posted a new, more specific poll that got over 30 responses. Then the team did a card sort to narrow down how many different touch sensors we might need and weigh that against our technological constraints.
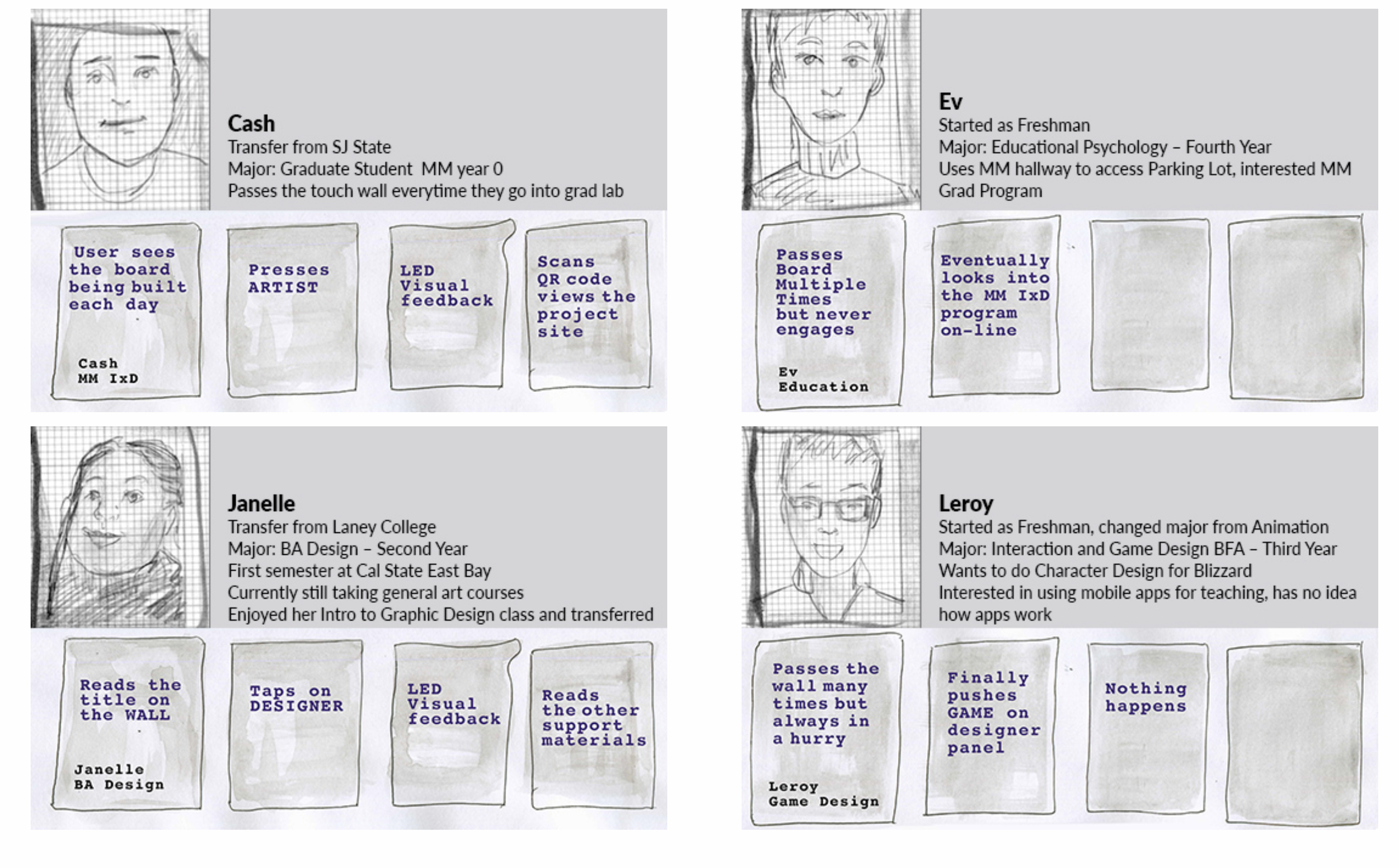
I then created user profiles and journeys based on the individuals I interviewed for the project. I also factored in if non-Art students might engage and if the technology failed to work.
THE TECH
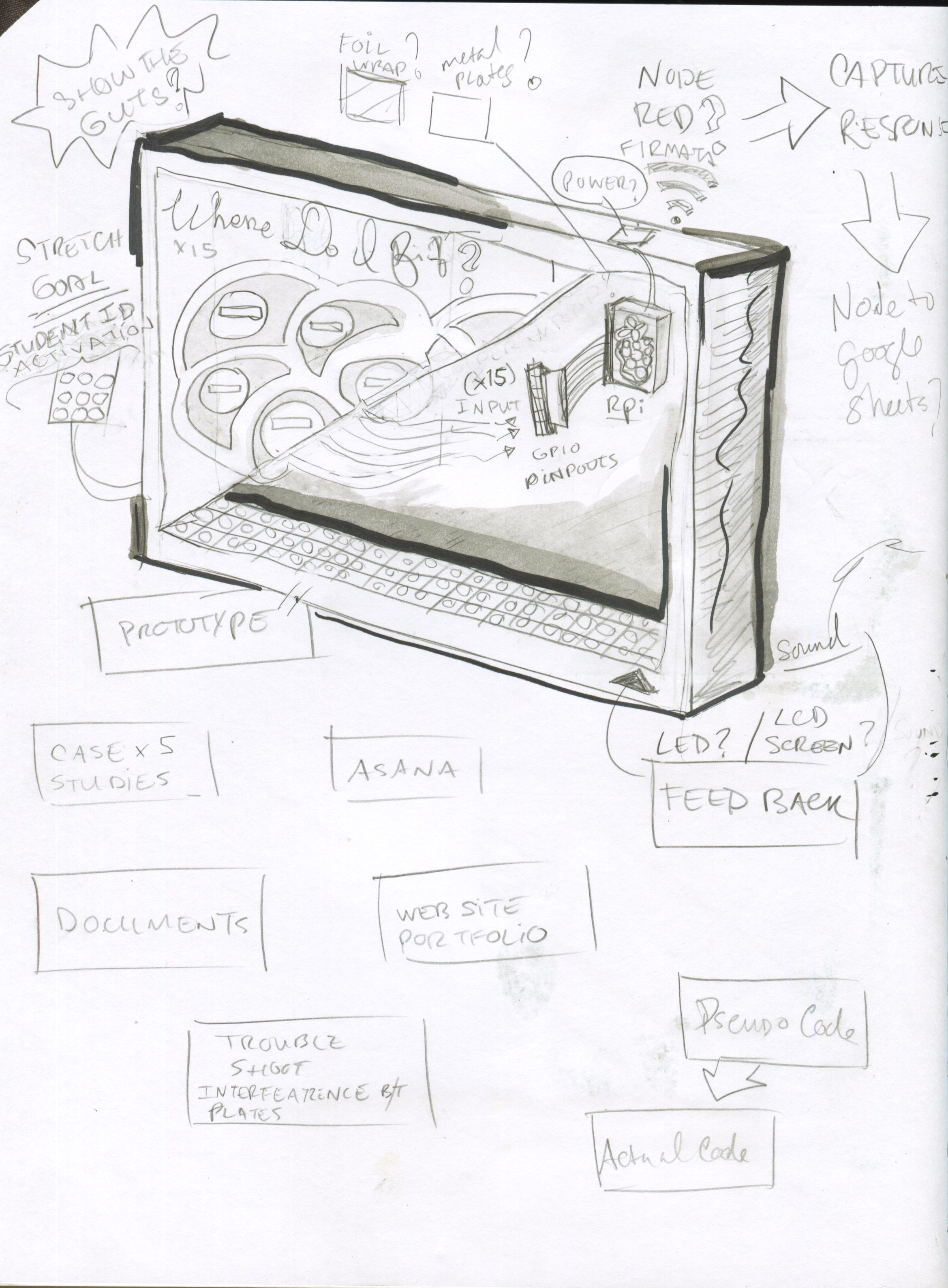
The tech team wanted to use a capacitive touch wall that could read taps from behind glass (then house the wiring in a display case). I found a handy tutorial for an Arduino UNO set-up that could read touches and adjust the strength of the signal. They then started researching and building a system that could read and capture multiple inputs. We discovered that our proposed system could handle up to eight buttons.
I got to work on possible designs for the polling station.
As a team we narrowed it down to six connected, but distinct areas of interest. We also included an option for users who were unsure about where they might fit – an insight we had gleaned from the first card sort. I then loosely based the final design on the Multimedia Department’s logo.
To learn more about the project, read the full case study here:
https://csueastbay.github.io/CapSense/
UX FOR GAME DESIGN: MEAN HAüS
Most of us think happy thoughts when we think of home, but what if your house wanted to murder you? (Insert evil laughter here.) Loosely based on the House of Leaves, Mean Haüs is a top-down, 2-player made in Unity 2D for the 2019 Global Game Jam at Facebook HQ.
My Role: Project Management, UX & Art Direction
Game Dev: Kelly MacNeill
Zichao Yuan
Chris Hawkins
Sound & Music Design
: Beauman Edwards
Design Challenge:
Design and build a game in 48 hours centered around the theme: “Home”.
Solution: Turn the traditional notion of “Home” on its head with a horror inspired game. Create a single, complete level that could be scaled to include new floors, badder baddies, stronger healing potions and devastating demolition tools.
Technology Used: Unity IDE
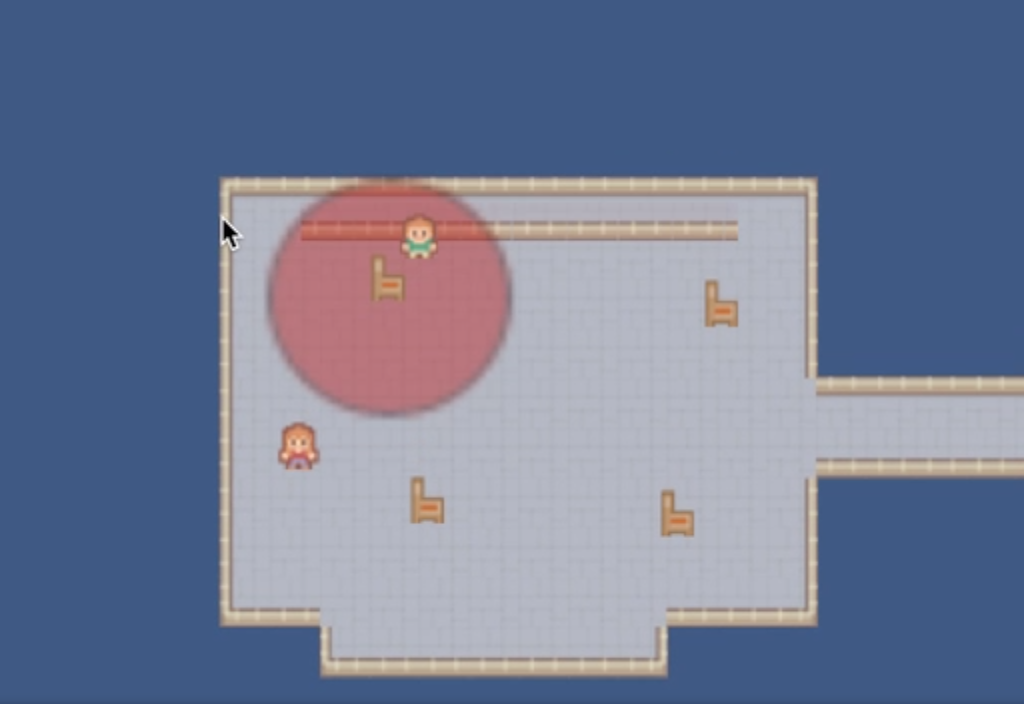
The First player builds the house. They use the mouse and build palette to deploy crushing walls and killer furniture and deplete the trapped victim’s Insan-o-meter. The second uses arrow keys to control the human struggling to escape. They have to evade badies, gather healing mushrooms and swing their mighty hammer to find the key to the front door.
It was so much fun flexing my UX skills for game design and working with Engineers from Facebook and Unreal Games. I also got to present our findings on the global feed.
IOT SOLUTIONS: Smart Closet
The Smart Closet Project was prototyped over two iterative technology cycles. Our team created a model for a circular wardrobe system that receives weather data and then turns to the appropriate compartment.
My Role: Project Manager, User Experience Designer, Systems Design
Team: Pierre Sagarminaga, Hadis Gooranorimi
Design Challenge: How might we use networking technology to simplify what to wear and keep a user’s closet organized?
Solution: A partitioned circular closet attached to a stepper motor that can receives temperature, barometric readings and humidity data via wi-fi and then turns to the correct set of outfits.
Technology Used: Arduino IDE, Adafruit Featherwing (wifi enabled), Node Red, Raspberry PI, Weather Underground API
WHO IS OUR USER?
Before building out the first prototype, I did research on who our ideal user would be. Our financial models indicated producing a full scale product would be an investment for the average consumer. The complete set-up would require retrofitting an existing closet or building and installing a full-sized wardrobe with a powerful stepper system. For this reason, we wanted to target upper middle-class households with incomes (in this case combined) that are above six figures. We also wanted to build something for users already familiar with the benefits of IOT smart systems.
SMART CLOSET 1.0
The Smart Closet 1.0 used the Arduino IDE, networked micro-controllers, sensors and actuators to capture outdoor temperatures and then spin a steeper motor to the corresponding compartment. Due to the limited scope of our project (about 5 weeks) we focused on the software and networking components, and used a series of light-weight miniature models attached to a small stepper motor to test our autonomous weather station.
We concluded that the the ideal interface for this product should be a mobile application. We also ran into the complications getting accurate readings from our weather station. This led us to consider other ways to approach the design system. Why not use an API? This way the user could call weather for their intended destination and turn the closet to whatever quadrant they wanted on demand.
SMART CLOSET 2.0
Smart Closet 2.0 is controlled by a mobile dashboard. It uses Node Red to call a weather API and then sends instructions to a Raspberry Pi connected to a stepper motor. We built a flow based program with Node Red to call the certain parameters from wunderground.com including average temperature, humidity and barometric pressure.