IXD
INTERACTION DESIGN
MOBLIE AUGMENTED REALITY: Walking on Ohlone Land
Walking on Ohlone Land is a site specific, mobile Augmented Reality application that puts history back in the places it happened. It explores the difficult story of Ohlone Indigenous experience as it relates to the Emeryville Shellmound, now the Bay Street Mall in Emeryville California. The project was researched, ideated and built over 16 weeks with my research partner, Hung Le
My Role: Art Director / UX / Historical and Cultural Research
Team: Hung Q. Le: Chief Technologist / UI
Design Challenge: How might we use Mixed Reality (MX) technology to amplify the message that we are walking on Ohlone Land?
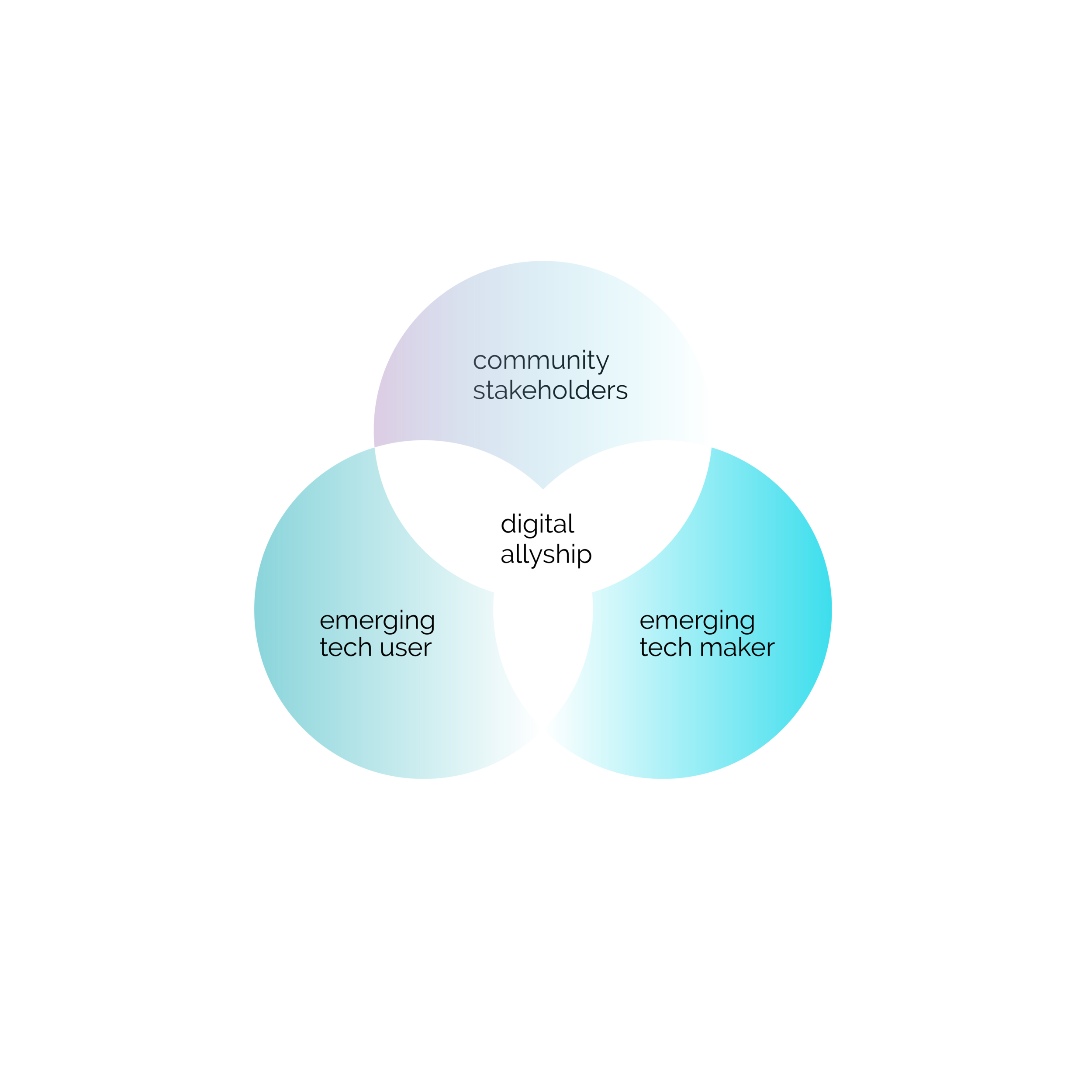
Solution: Our team formulated a design framework called Digital Allyship. It uses a combination of independent research, interviews with stakeholders and prototyping with emerging technology to appeal to tech-savvy users who are aware of AR, but not necessarily the history that lays just below their feet.
Technology Used: UNITY IDE | Vuforia | Adobe XD & Premiere | InVision
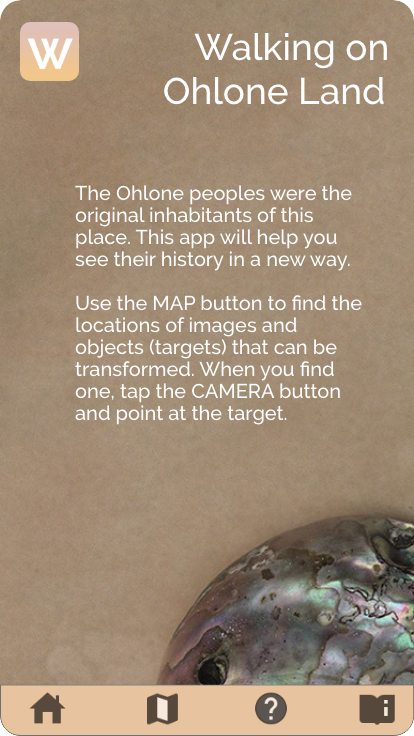
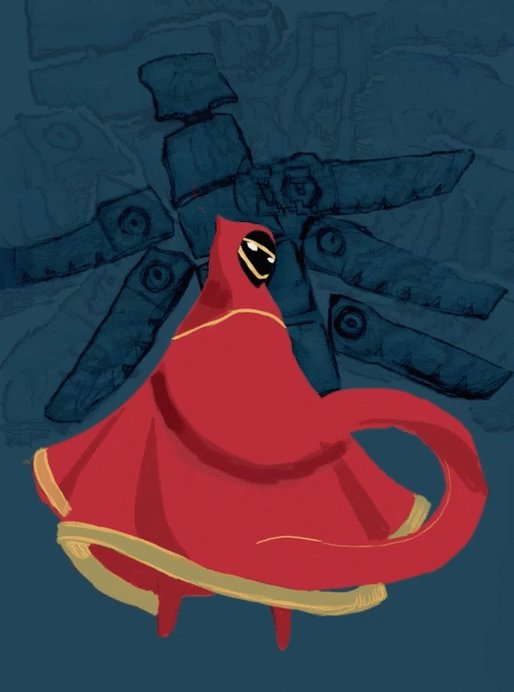
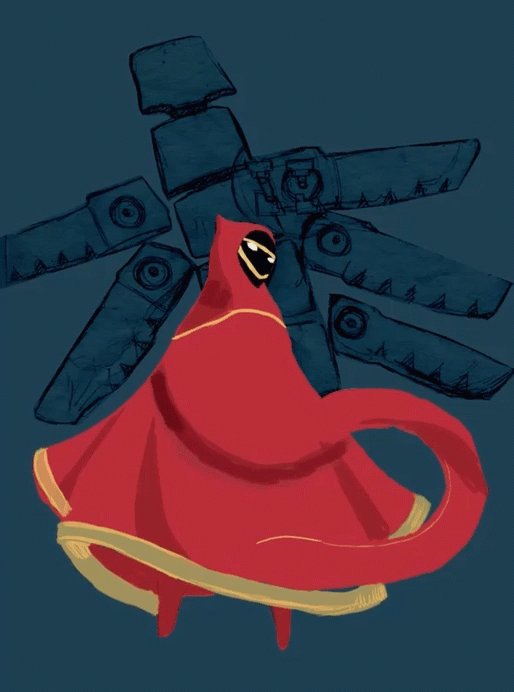
FINAL MOBILE PRODUCT
AR IN THE ENVIRONMENT: Bay Street Mall, Emeryville CA
The mall at the Corner of Shellmound and Ohlone Way was once the site of an Ohlone Indian Burial mound. After the Spainiards clamied the area as their own, the site went through a series of violations and appropriations including it’s use as a toxic waste dump. In the early 2000’s it was revitalized as a high end shopping center, despite objections from the Ohlone community. We used target-images throughout the complex to reintegrate Indigenous history, music and activist messages back into the space.
Process
The process for building the application started with people. It was important we created something that was informed and endorsed by members of the Bay Area Indigenous community. To do this we formulated a design system called Digital Allyship. This strategy started with a deep dive into the history of the Ohlone and the area. We then worked with stakeholders including Corrina Gould, the spokesperson for the Confederated Ohlone villages of Lisjan and other individuals in the Bay Area Urban Reservation network.
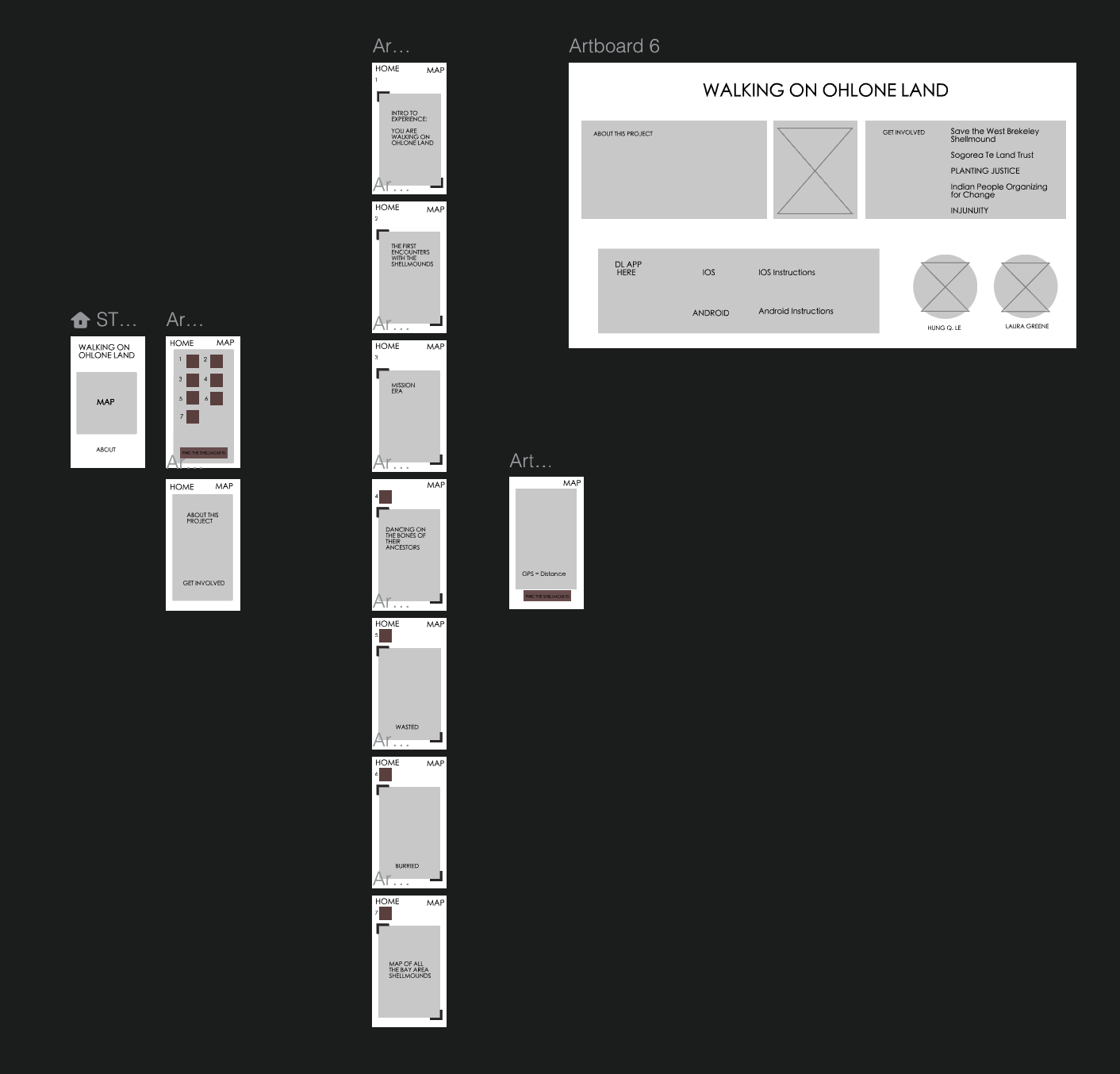
Next we created extensive prototypes on paper and using tools like InVision and Adobe XD. We were able to use printouts of the AR target-images to verify the tech before expanding to user tests in the field.
ITERATIVE DESIGN
We tested the AR functionality with simple buttons and then adopted material design conventions, then I designed custom vector materials.
EXPERIENCE DESIGN
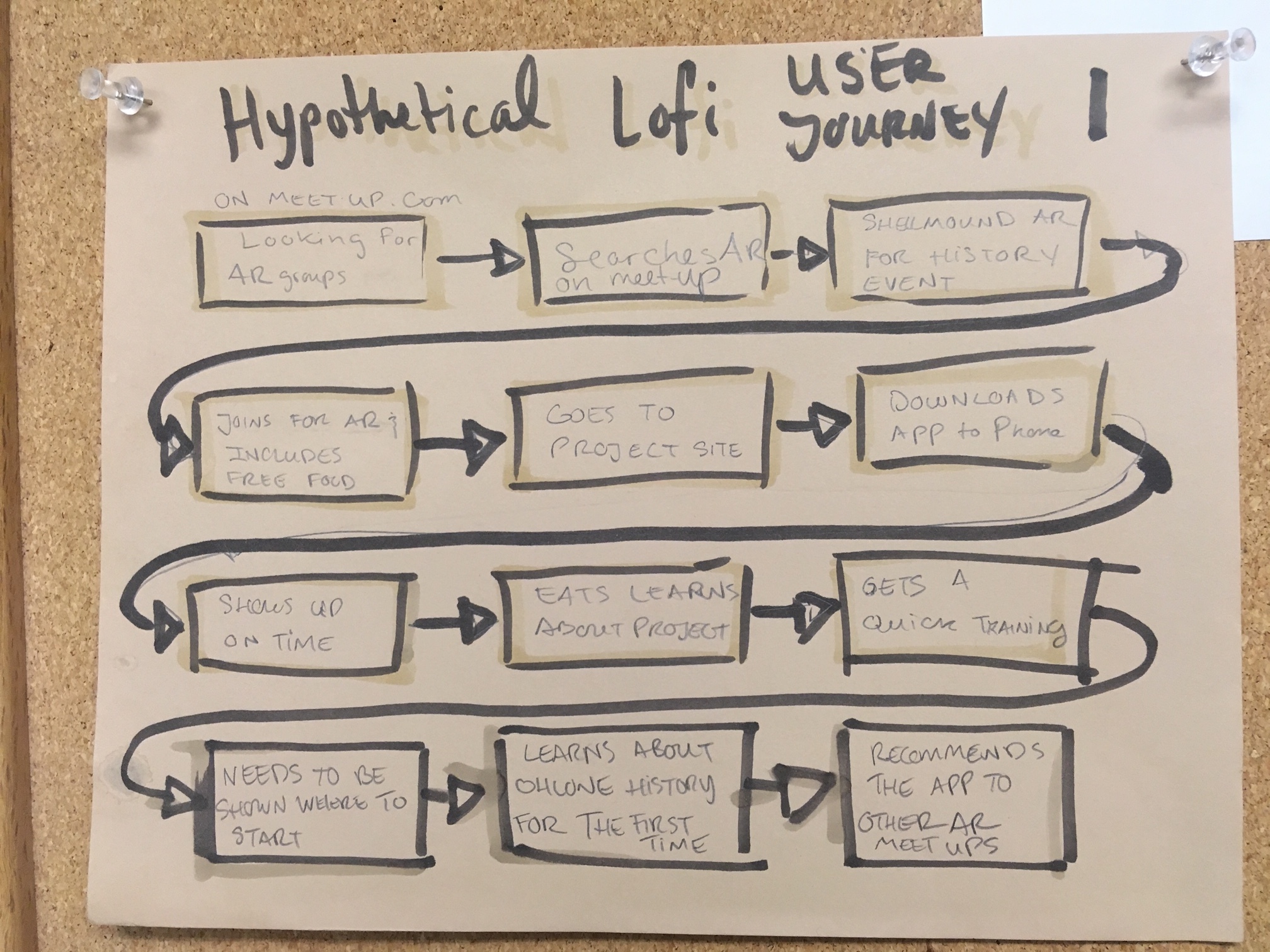
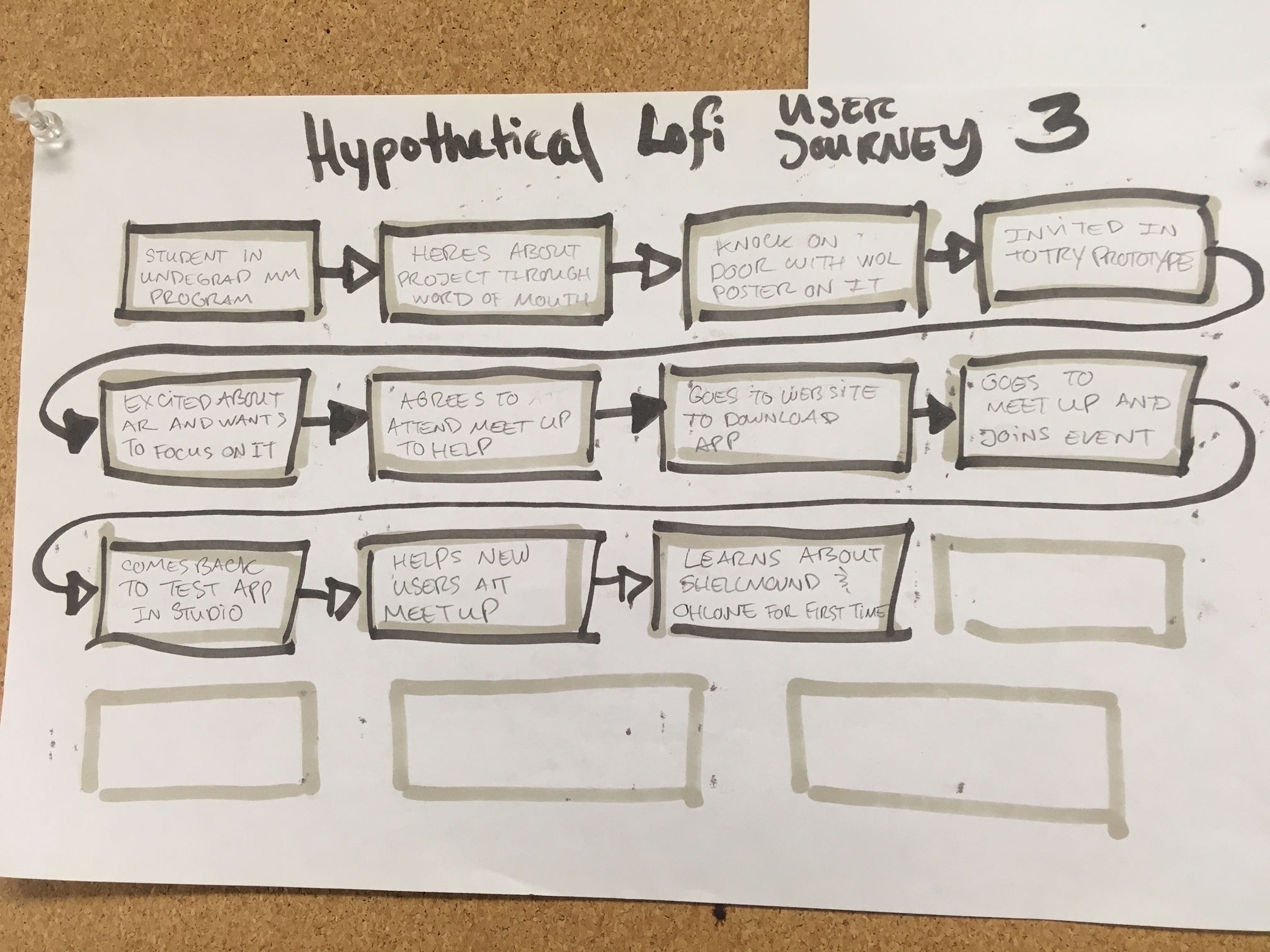
Finally we were able to disseminate the app to our target audience, AR users and early adopters. User Journeys helped us eliminate the step of building a website (yet another interface) for the project. Instead, we put a lean version of the App on Google Play and created a Meet-up group to get the experience into the right people’s hands.
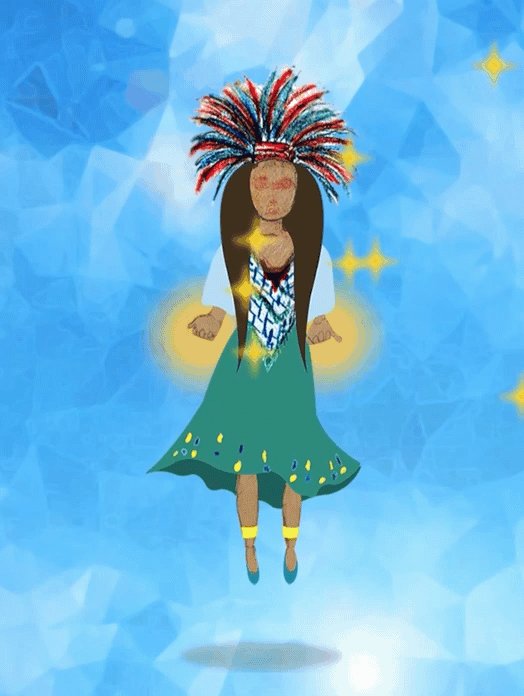
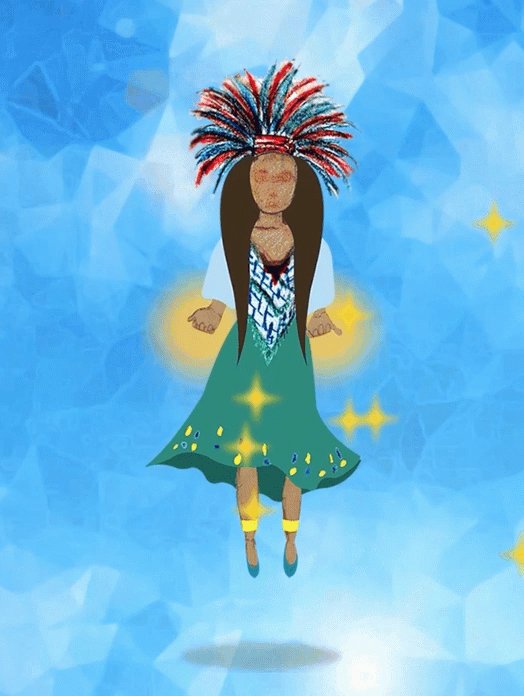
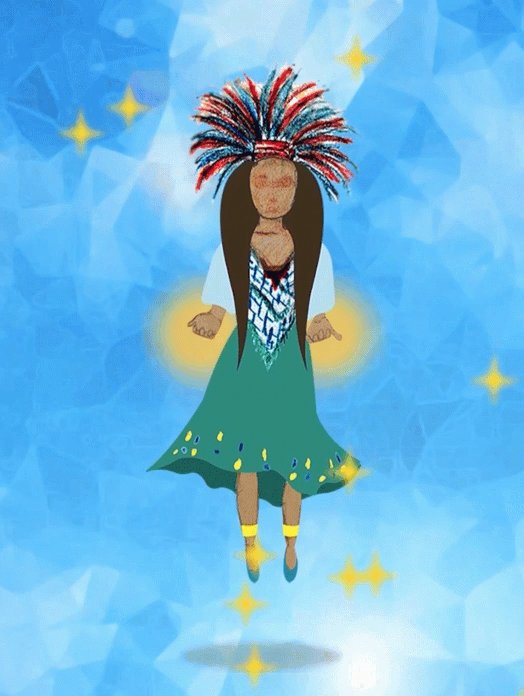
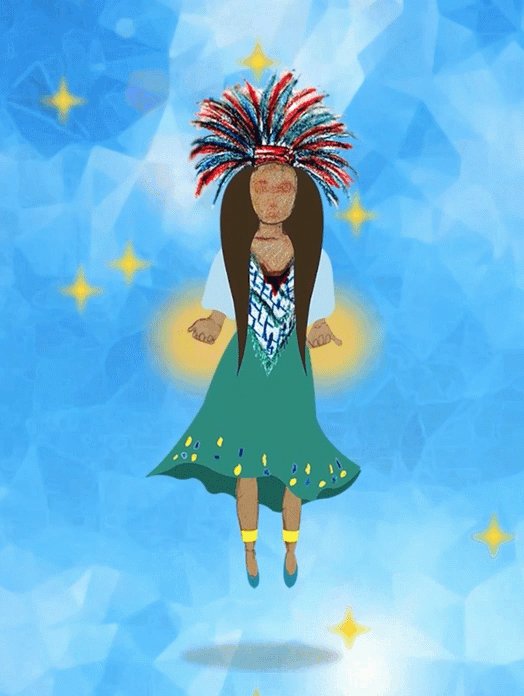
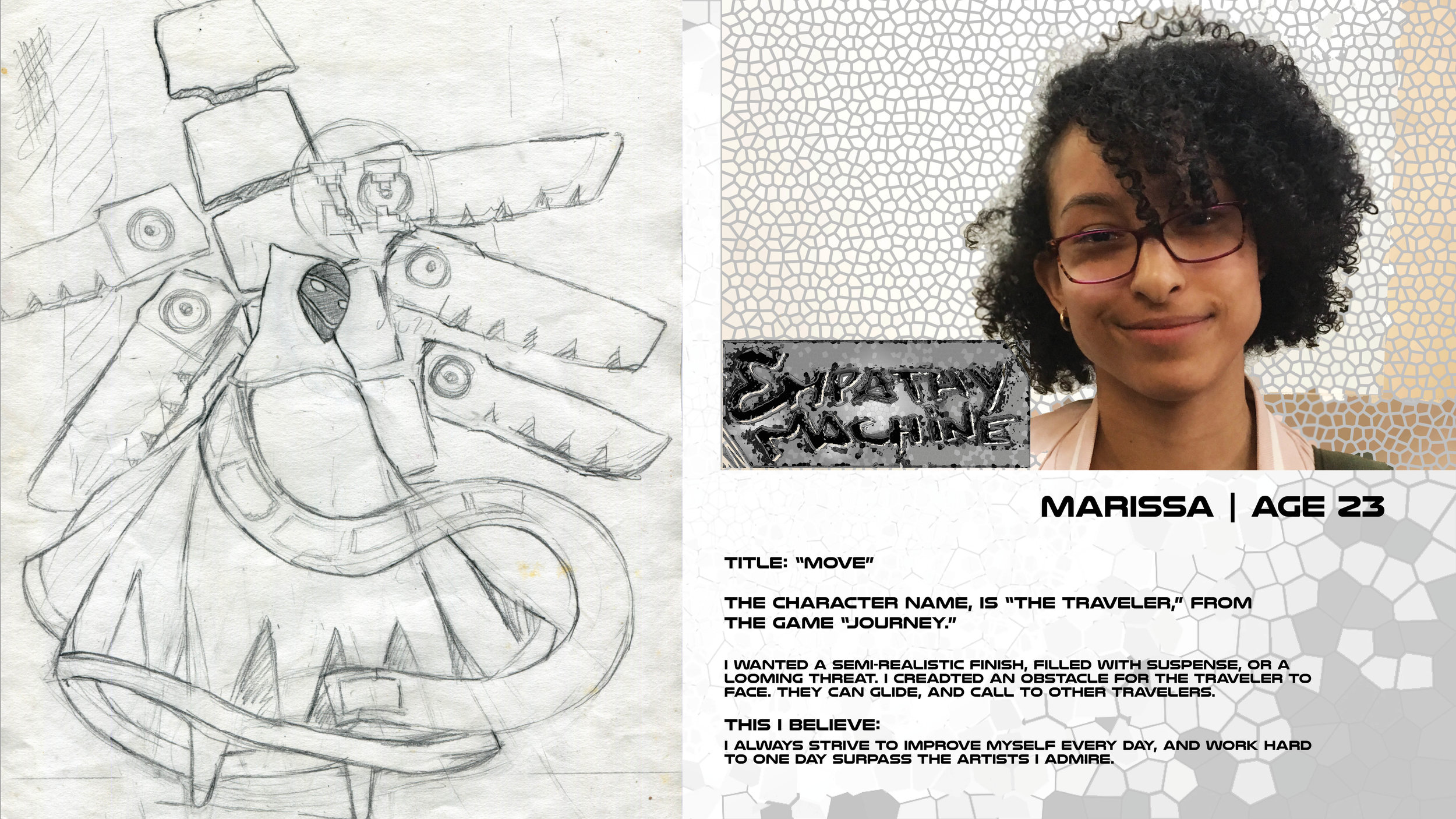
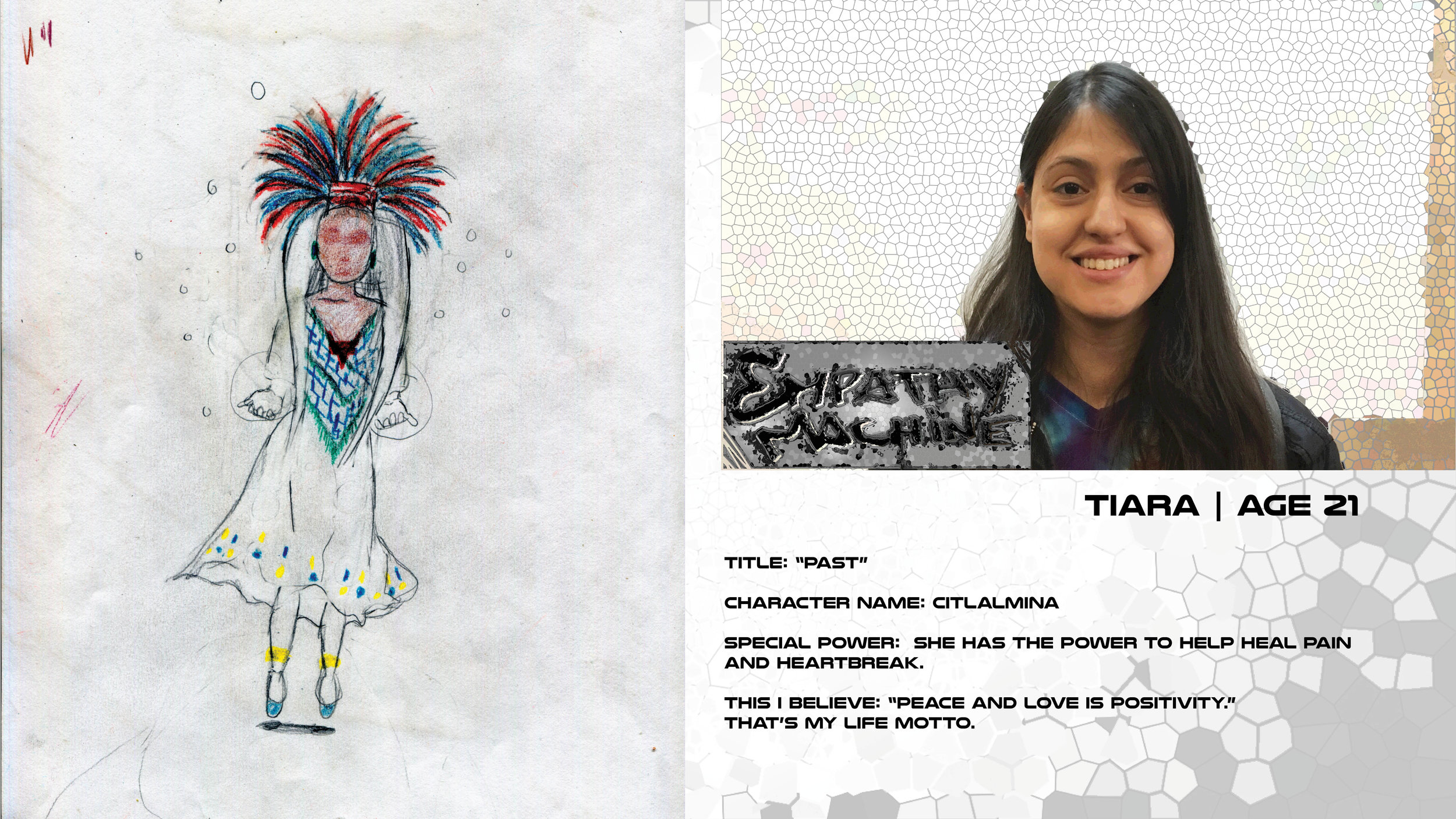
EMPATHY MACHINES: Reprogram the code
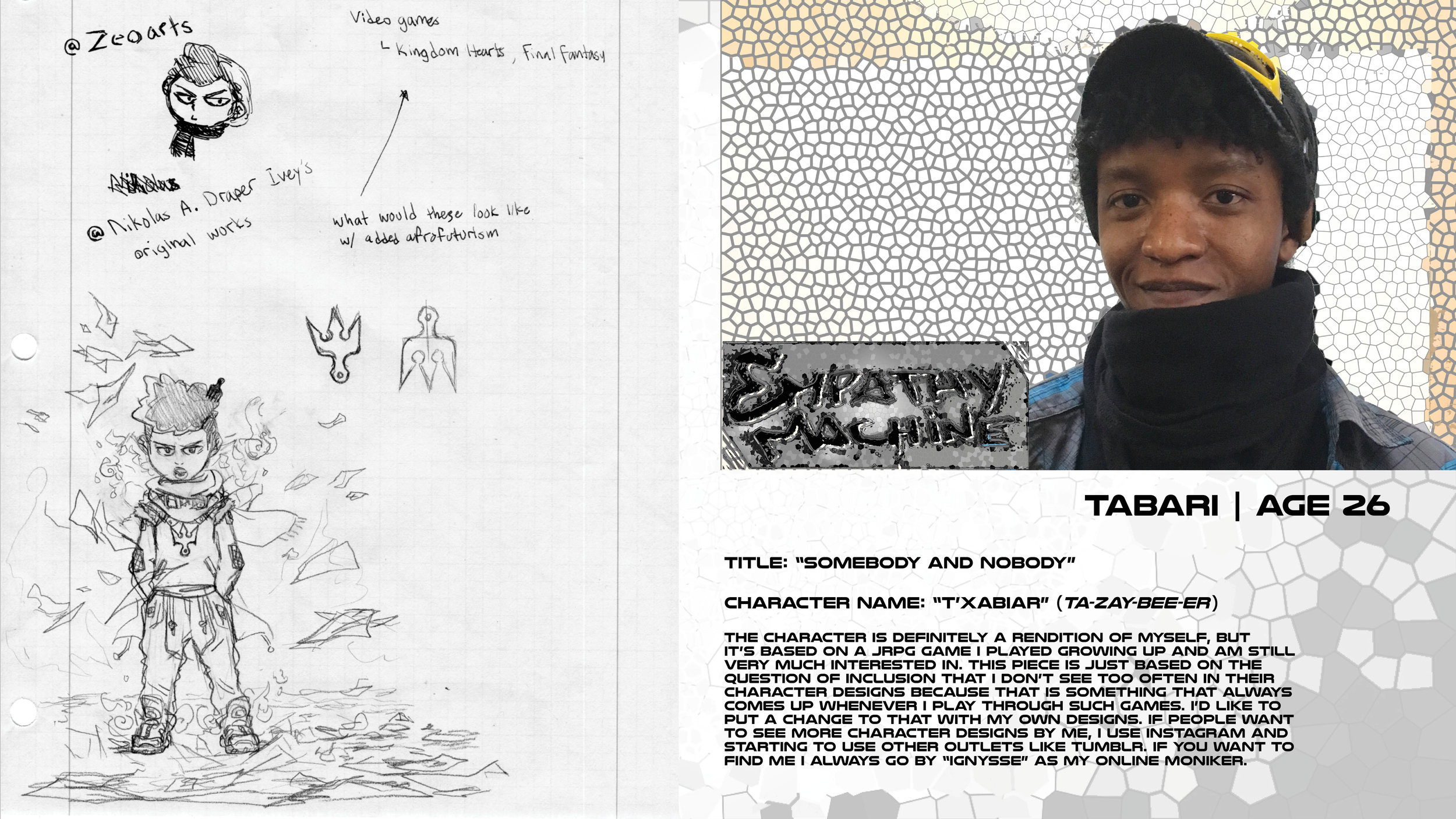
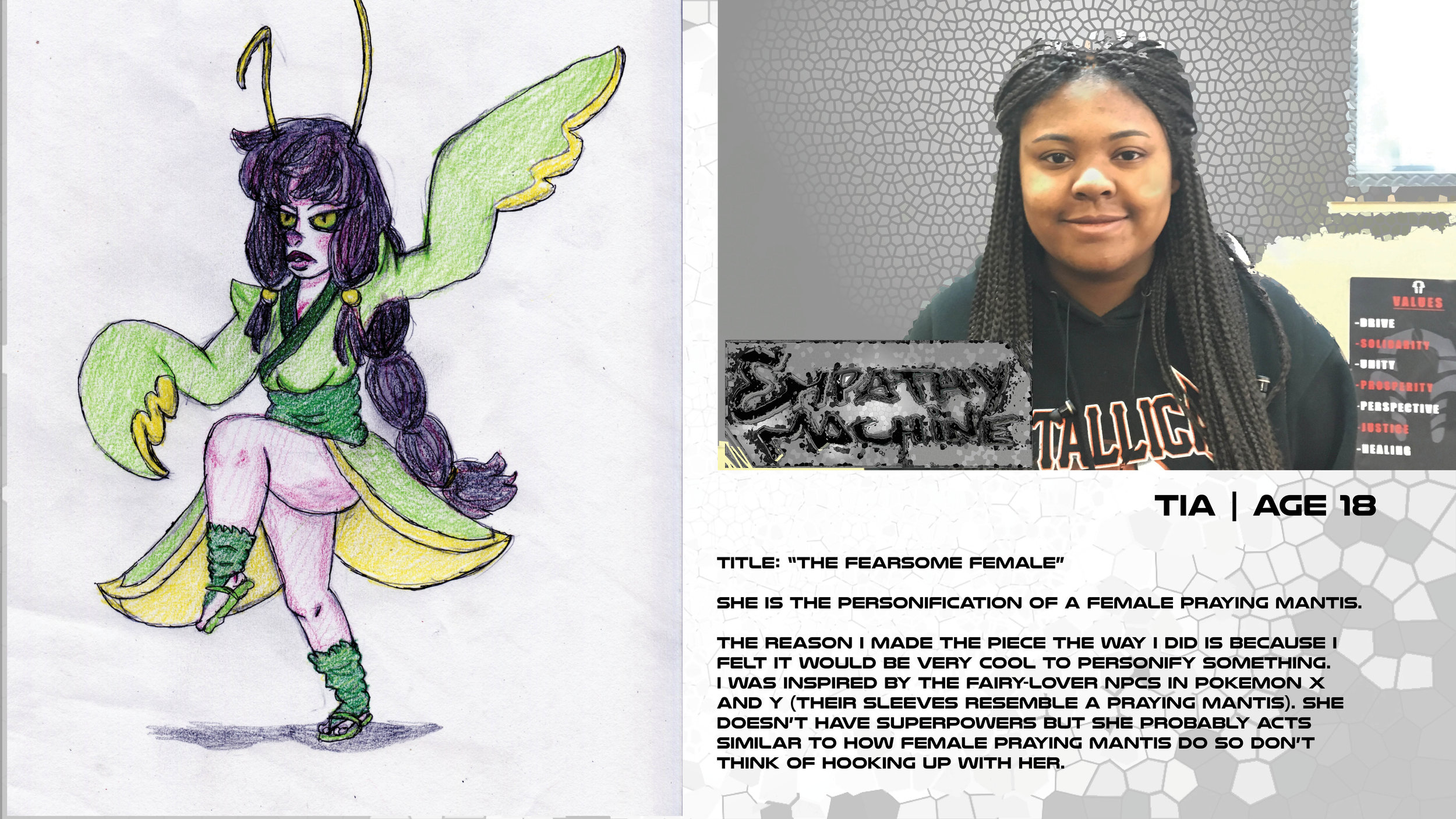
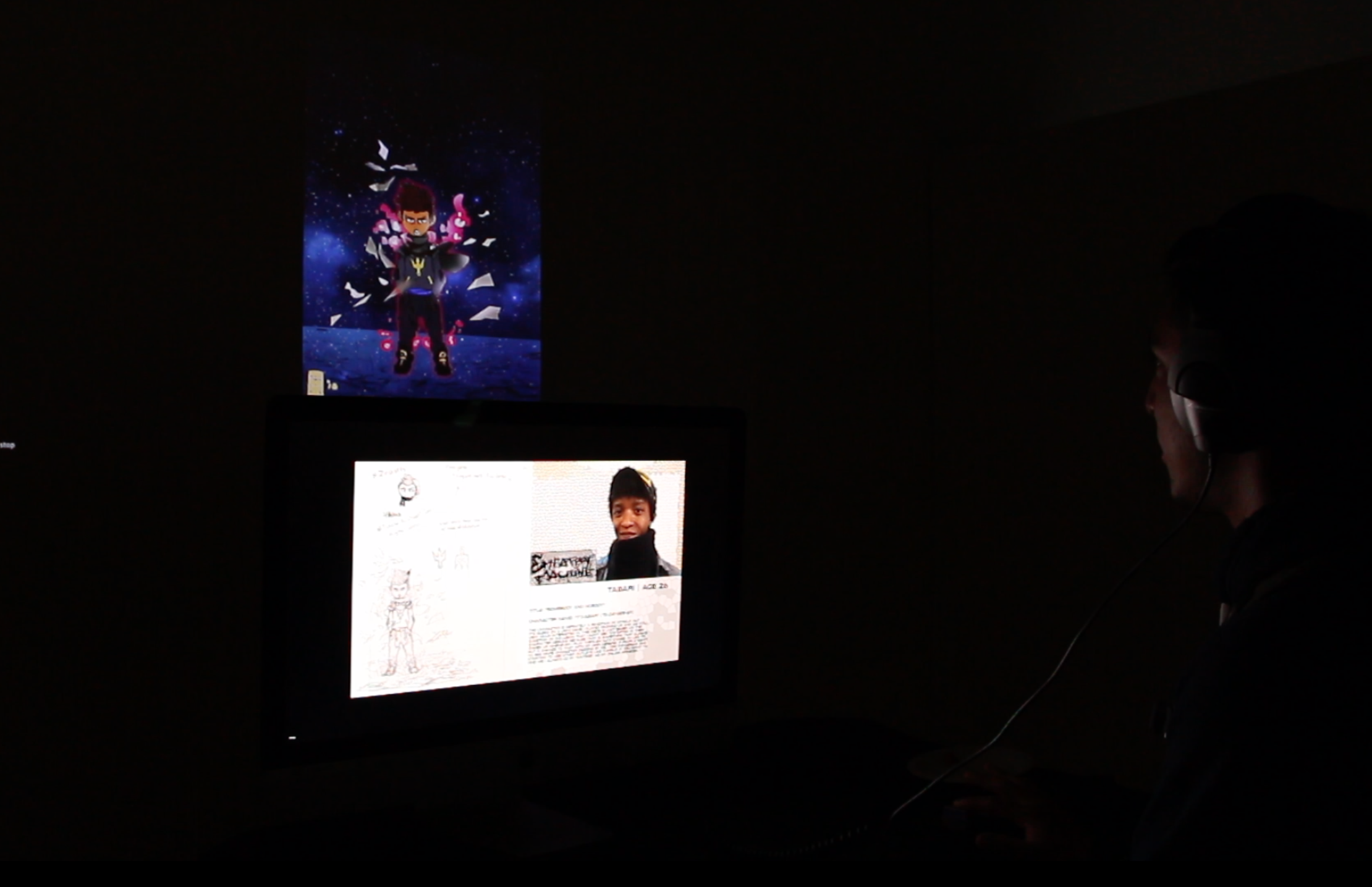
This project created a gallery exhibit that featured the work of young digital artists using a unique interface. Students from Gameheads Oakland came together to make traditional art that was then animated by our team. A gallery-goer could then cycle through both their work and a second screen that shows information about the artist. The whole experience was controlled by buttons reverse engineered from a Guitar Hero controller.
My Role: UI Design, Project Management, Community Outreach
Team: Elsie Huang, John Tait, Niloo Khodabakhsh
Design Challenge: How might we engage young makers in STEAM (Science Technology Engineering Arts & Mathematics) powered projects?
Solution: Actively work with Gameheads students to demonstrate how their traditional art work can be transformed into digital, interactive content.
Technology Used: Processing 3.0, MakeyMakey, Adobe CS
COMMUNITY OUTREACH
We started by identifying a target age group and various organizations that were open to working with us on a collaborative multimedia project. Luckily, Damon Packwood is an alum of our graduate program and the founder and director of Gameheads Oakland. His organization teaches kids in under served communities to design and code games. We created a pitch deck for him and then a simple questionnaire for his students to gauge interest and schedule a creation session. We found four awesome participants who were interested in learning more about translating their illustration skills to the screen.
VISUAL INTERFACE
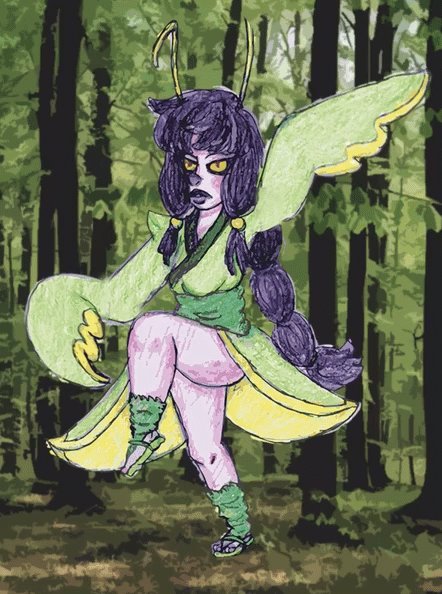
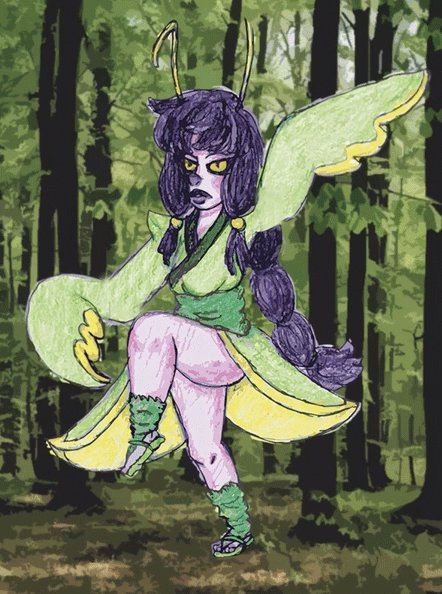
We first used java-based programming to take the digitized artwork and animate it. We then developed a second screen that showed a picture, a bio of the artist and the original illustration.
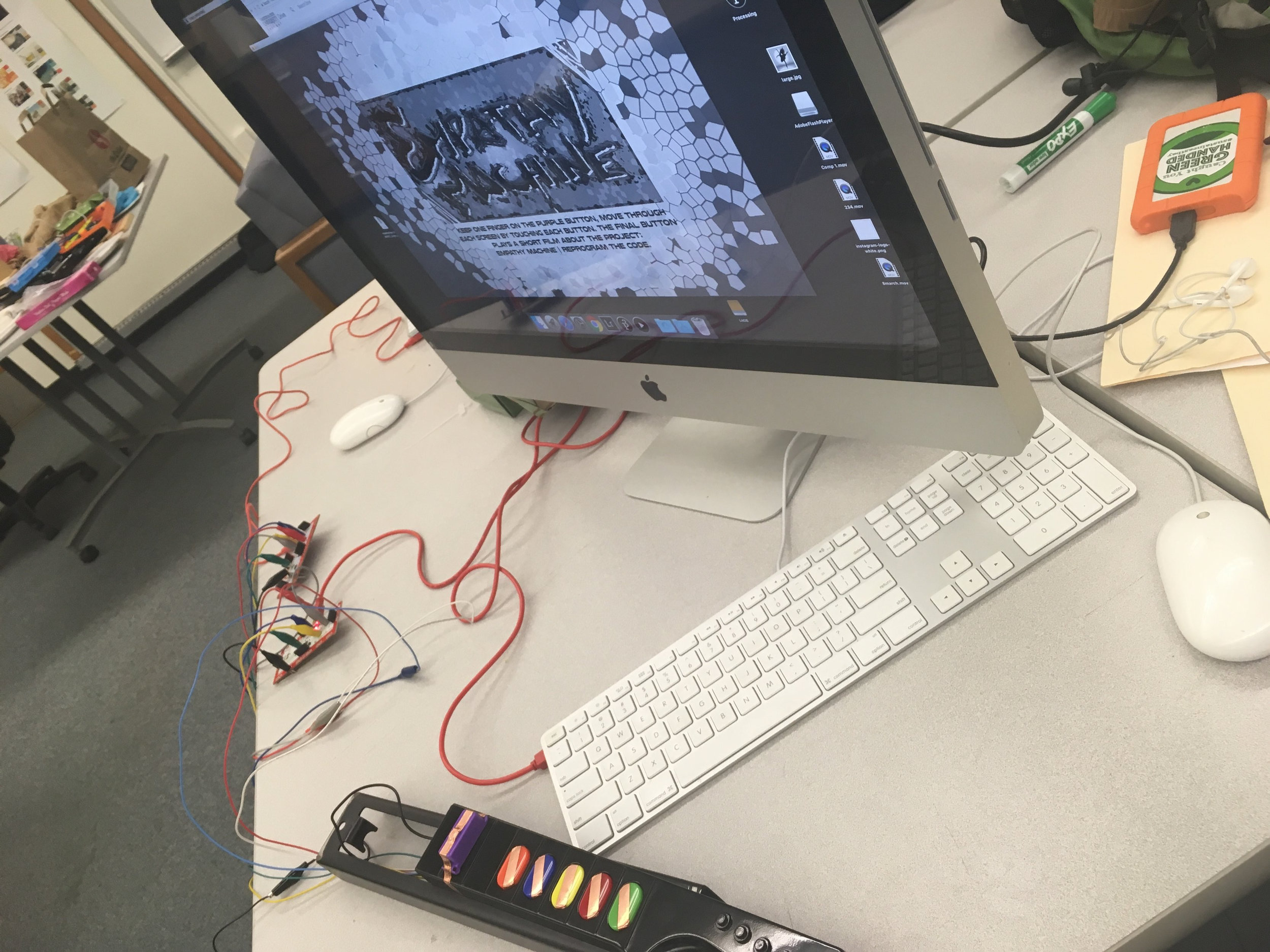
TANGIBLE INTERFACE
We developed several working prototypes that connected two MakeyMakeys, each wired to the same set of button presses. One controlled a Mac Mini to project the visualizations. A second computer cycled through the bios. We used a retrofitted Guitar Hero controller to stay on theme with game play and game design.
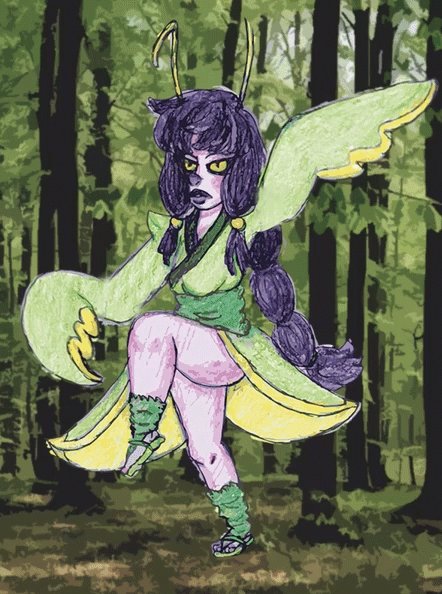
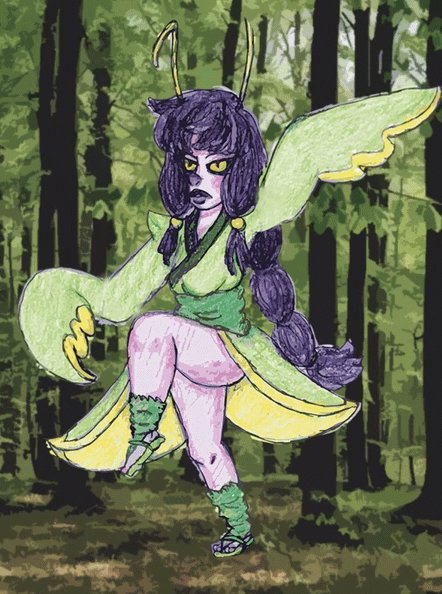
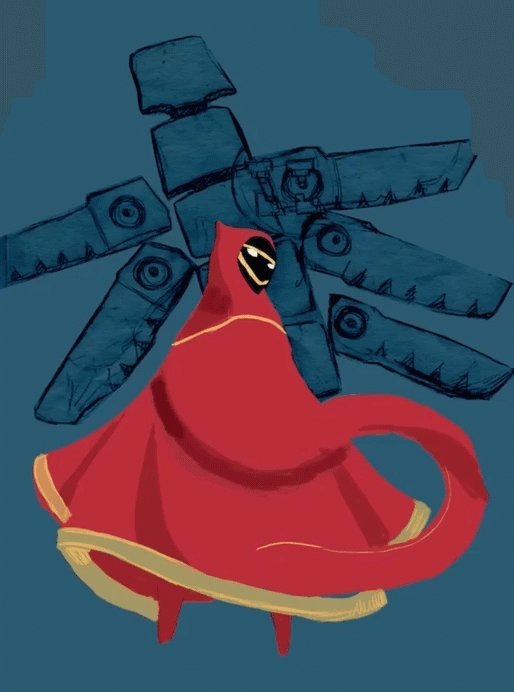
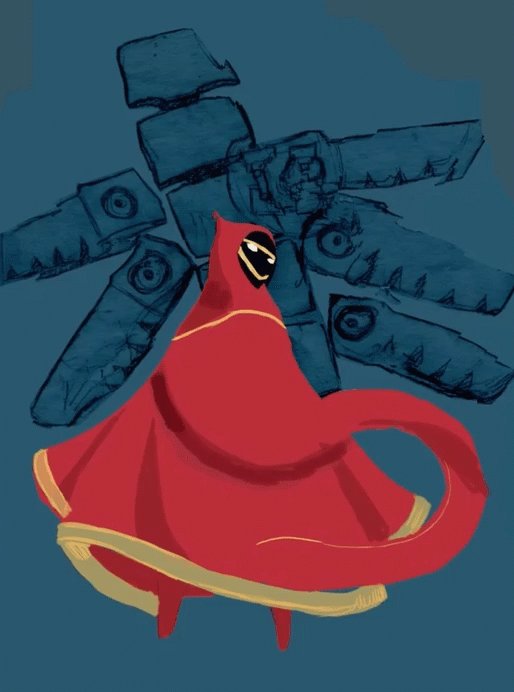
PHOTOGRAMMETRY IN VIRTUAL REALITY: Walk in My World
Walk in My World is an immersive VR experience that uses photogrammetry to create a surreal and uncanny environment. Users are free to explore multiple plains of tiny assemblages that have been scaled to appear stories high. This experience mimics a dream. To do this, I programmed certain didactic constraints – a user has hands, but is unable to grab objects and if they fall off the edge they are delivered back to where they started.
My Role: Sole Creative Technologist, Artist, Photographer
Design Challenge: How might I translate my traditional assemblage sculpture to digital, immersive world that resembles my dreamscapes?
Solution: Use photogrammetry to capture my sculptures and create 3D assets, then use UNITY physics engine to create an internal landscape adopts the logic of a dream.
Technology Used: UNITY IDE, Oculus Rift, Autodesk Photo Recap
PROCESS
This project gave me the perfect to opportunity to combine my love of Interaction Design and my love of gluing tiny things to things to other things. It allowed me to be creative, but also required me to be methodical. Objects were built, photographed in 360 and then concatenated as 3D assets using Autodesk Recap. Finally they were arranged in Unity and assigned mesh colliders (physics variables). I then played with the traditional conventions of VR game play to create counter intuitive interactions.
The deeper you descend into the experience, the more surreal it becomes.
Unity for Oculus afforded me the opportunity to make my vision a sharable and easily portable reality.
It was fun to watch young users explore the virtual space, especially because they would try to find objectives, like knocking all the chairs off the terrain.
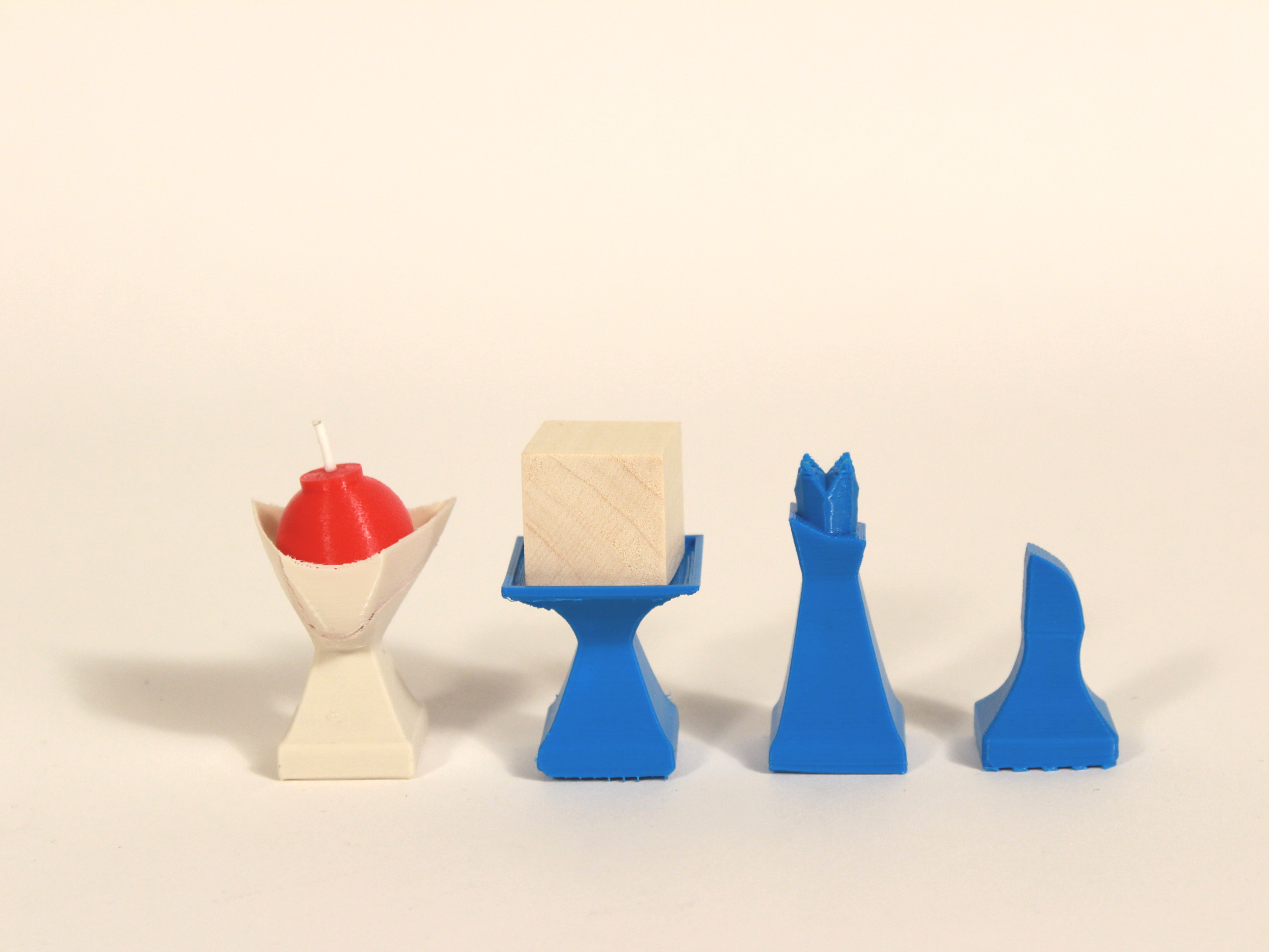
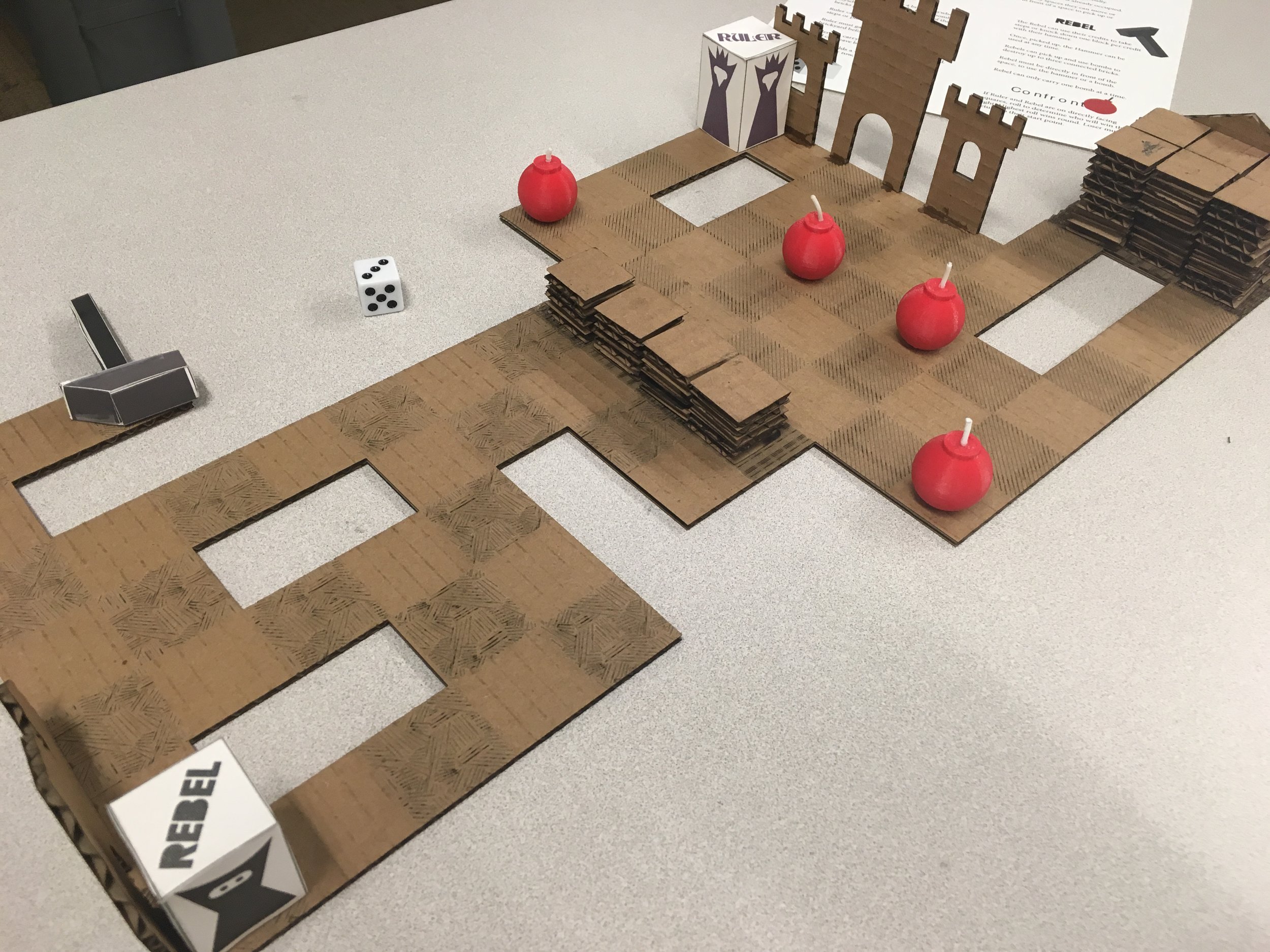
GAME DESIGN: Ruler & Rebel
Ruler & Rebel was joint effort to create a board game that emphasizes the importance of the UN’s sustainability goal for equitable institutions. We decided to turn the concept on its head and create a game that teaches about the disparity often felt between Nations. Over ten weeks we sketched, printed and laser-cut our way to this final iteration.
My Role: Co-Creator, Emphasis on UX and Play Testing
Team: Niloo Khodabakhsh & Laura Greene
Design Challenge: How might we use Playable Media to teach young people about the importance of the UN’s sustainability goals for peace, justice and equality?
Solution: Create an engaging board game that shows what happens when there is a lack of peace, justice and equality.
Technology Used: Adobe Illustrator, Laser Cutter, Makerbot 3-D Printer, Cinema 4D
The premise of this two-player is simple, but effective and has become more prescient since it’s conception in the Fall of 2017. One side plays the Ruler; they posses more land, all the building resources, an arsenal and two workers. One worker is the bricklayer, the other a sentinel to guard the arsenal. The Ruler rolls dice to determine how to advance the workers. The Ruler’s goal is to build a wall. On the opposite side of the board, the rebel has no resources and can only use dice rolls to take steps, steal a bomb from the arsenal and blow up the brick yard before the wall is built.
PROCESS
We developed four iterative prototypes and extensively play tested each version to refine both the mechanics and the aesthetics. In the research phase we looked at classics like chess, checkers, Sorry and tower defense models
The game pieces started as simple cardboard models and evolved into durable, 3D printed objects.
Play testing was crucial to honing the enjoyment, excitement and strategy of Ruler & Rebel.